Apa Itu Popup?
Popup adalah jendela berukuran kecil yang biasanya muncul di halaman website sebagai pendorong pengunjung website agar melakukan tindakan. Misalnya seperti mengisi form, subscribe newsletter, subscribe blog, sampai membeli produk.
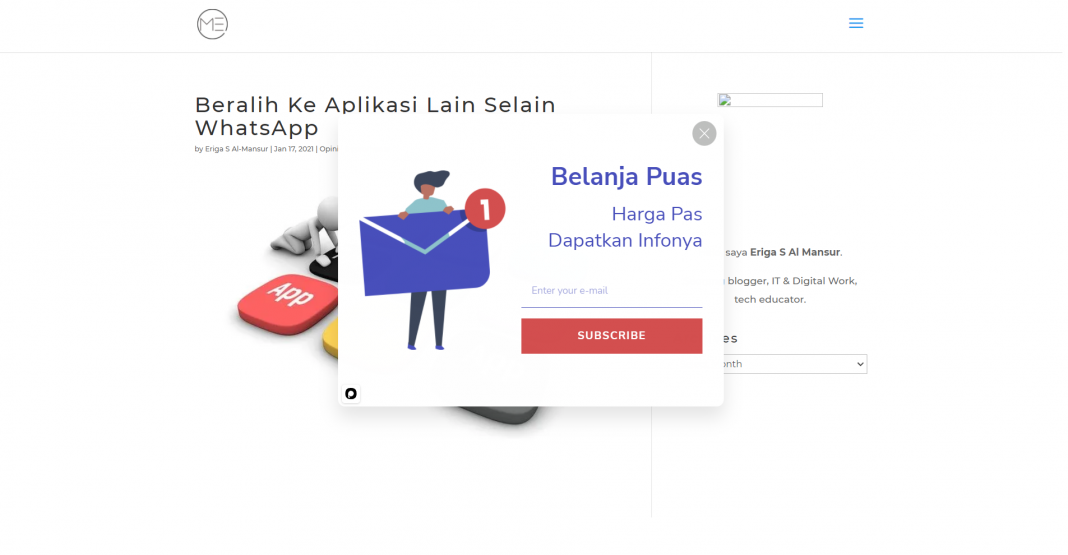
Perhatikan gambar di bawah ini, gambar tersebut adalah contoh popup:

Popup sangat berguna membuat pengunjung website tinggal berlama-lama di website, asalkan jendela popup yang Anda tampilkan mengandung informasi yang dinilai menarik oleh pengunjung website, seperti promo akhir tahun, diskon besar-besaran dan lain sebagainya.
Apakah Anda pernah ingin meninggalkan website, tapi Anda urungkan niat tersebut karena melihat informasi menarik dari jendela popup yang muncul? Yang awalnya ingin meninggalkan halaman website tersebut, tanpa sadar Anda malah berlama-lama karena ada info yang menurut Anda menarik.Nah itu adalah salah satu peran popup yaitu mencegah pengunjung meninggalkan website,
Jenis Popup yang Kami Sarankan
Mari kita lihat berbagai jenis popup yang kami sarankan dan bagaimana popup ini tidak akan berdampak negatif terhadap SEO website Anda.
Overlay Popup

Popup overlay adalah jenis popup yang terbuka di jendela browser yang sama tepat diatas konten halaman website Anda. Overlay popup biasanya tidak banyak memakan tempat, jenis popup ini ramah SEO, bagus untuk notifikasi seluler, bisa digunakan untuk menampilkan pesan penting dan efektif dalam mengumpulkan data pengunjung berupa email dan kontak lainnya.
Tentu saja semua itu bisa Anda dapatkan jika digunakan dengan baik dan benar serta konten popup relevan dengan konten di website Anda.
Modal Popup

Bisa dibilang jenis popup yang satu ini sama dengan overlay popup. Perbedaannya adalah bahwa modal popup digunakan untuk tindakan seperti pemberitahuan, untuk form login dan untuk jendela masuk yang lainnya.
Modal popup adalah jenis popup yang cukup SEO friendly, bisa mendatangkan klik dan efektif dalam mengumpulkan database seperti alamat email.
Cara Membuat Popup di WordPress Tanpa Plugin
Kami percaya dari banyaknya kemudahan yang ditawarkan plugin, ada saja pengguna website berbasis WordPress yang lebih memilih tanpa menggunakan plugin untuk memenuhi kebutuhan fitur website mereka.
Alasan mereka beragam dari mulai ingin menghemat space hosting Indonesia dan memang lebih suka tidak menggunakan plugin. Maka dari itu, bagi Anda yang ingin menggunakan tanpa plugin wajib mengikuti langkah-langkah cara membuat popup di WordPress berikut ini:
Buat Popup
Langkah 1: Kunjungi website https://popupsmart.com/.

Langkah 2: Buat akun gratis popupsmart.com dengan klik Get Started dan isi data diri di kolom yang disediakan atau agar praktis klik Register With Your Google.


Langkah 3: Setelah membuat akun, login dan buat popup baru dengan klik Create a New Popup.

Langkah 4: Pilih salah satu tujuan Anda membuat popup. Dalam hal ini kami memilih Grow your email list, karena kami ingin mengumpulkan email pengguna.

Langkah 5: Akan muncul jendela popup untuk mengisikan nama campaign dan menambahkan domain, kemudian klik save & close.

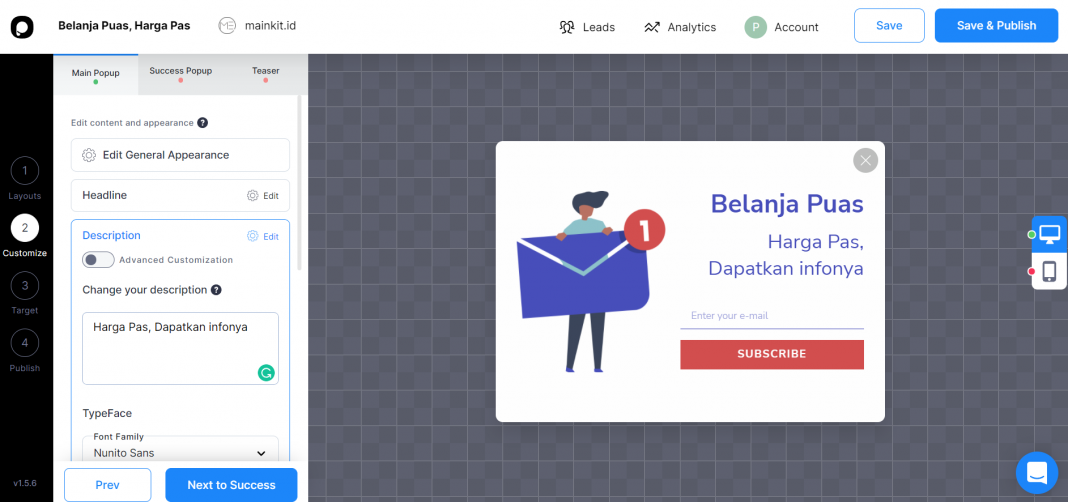
Langkah 6: Rancang desain pop up melalui editor cerdas dari Popup Smart.

Di halaman editor tersebut terdapat 4 menu di antaranya ada menu Layouts, Customize, Target dan Publish.
Berikut penjelasan masing-masing menu tersebut:
- Layouts: Di menu ini tempat Anda memilih layouts dari template yang sudah disediakan, pilih yang menurut Anda cocok dan bagus.
- Customize: Tentukan Headline, Image, Email Input dan lain sebagainya.
- Target: Tentukan target dari popup yang Anda buat, ada 5 kategori target di popup smart ini di antaranya adalah Schedule, Audience, Visitor Behavior, Visitor Device, dan View Frequency.
- Publish: Menu untuk mempublikasikan popup hasil rancangan Anda.
Langkah 6: Setelah Anda menentukan layout nya, kustomisasi, menentukan target, sekarang kita simpan dan publikasikan hasil rancangannya dengan klik Save & Publish.
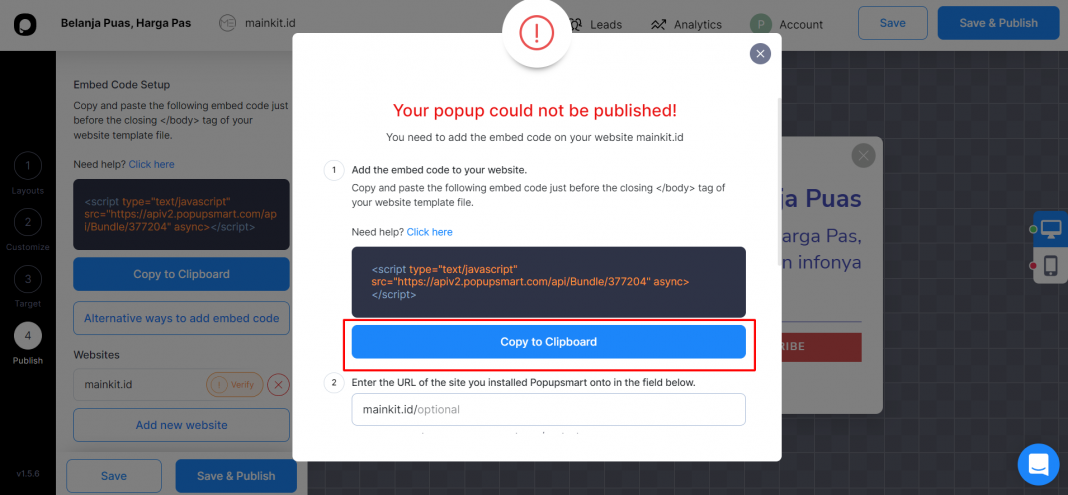
Langkah 7: Salin kode popup yang muncul, caranya klik tombol copy to clipboard.

Pasang Popup di WordPress
Setelah Anda membuat popup di popsmart.com dan mendapatkan kode popup, saatnya Anda memasang kode tersebut di WordPress.
Langkah 1: Login ke halaman admin WordPress Anda.
Langkah 2: Klik Appearance > Theme Editor.
Langkah 3: Buka file header.php.

Langkah 4: Paste kode yang sudah sebelumnya di copy ke halaman Header.php dan klik tombol update file.


Selesai, hasilnya kurang lebih akan seperti di bawah ini: