What is Elementor?
Elementor is a page builder with a drag-and-drop editor concept that you can use on the WordPress CMS.
So Elementor can only be used on the Wordpress CMS platform, it cannot be used on other CMS platforms, let alone frameworks like Codeigniter and so on.
If you are a WordPress CMS user, Elementor can help you design a website in the easiest and fastest way.
Using Elementor does not require advanced CSS or HTML knowledge, because the process of creating a web page is simply by dragging and dropping.
How to Install Elementor on WordPress
You can install Elementor directly from the WordPress admin/dashboard page, follow the steps below:
Step 1: Click plugin > Add New.
Step 2: Search for "Elementor" in the search bar provided and click the install now button.
Step 3: Once the installation process is complete, click the Activate button to activate the plugin.

Done, now the Elementor plugin is active and you can use it.
Once the Elementor plugin is active, the Edit With Elementor button is already present in the post or page editor section.
Above are the steps to install the free version of Elementor, if you want to add Elementor Pro to be able to access the advanced features in it. Then first, you must purchase Elementor Pro and do the installation as usual.
How to Use Elementor in WordPress
Now that you have installed and activated the Elementor plugin, let's learn how to use Elementor to create the first design on your website.
Creating Elementor Pages Based on Built-in Templates
Step 1: Create a post or page as usual.
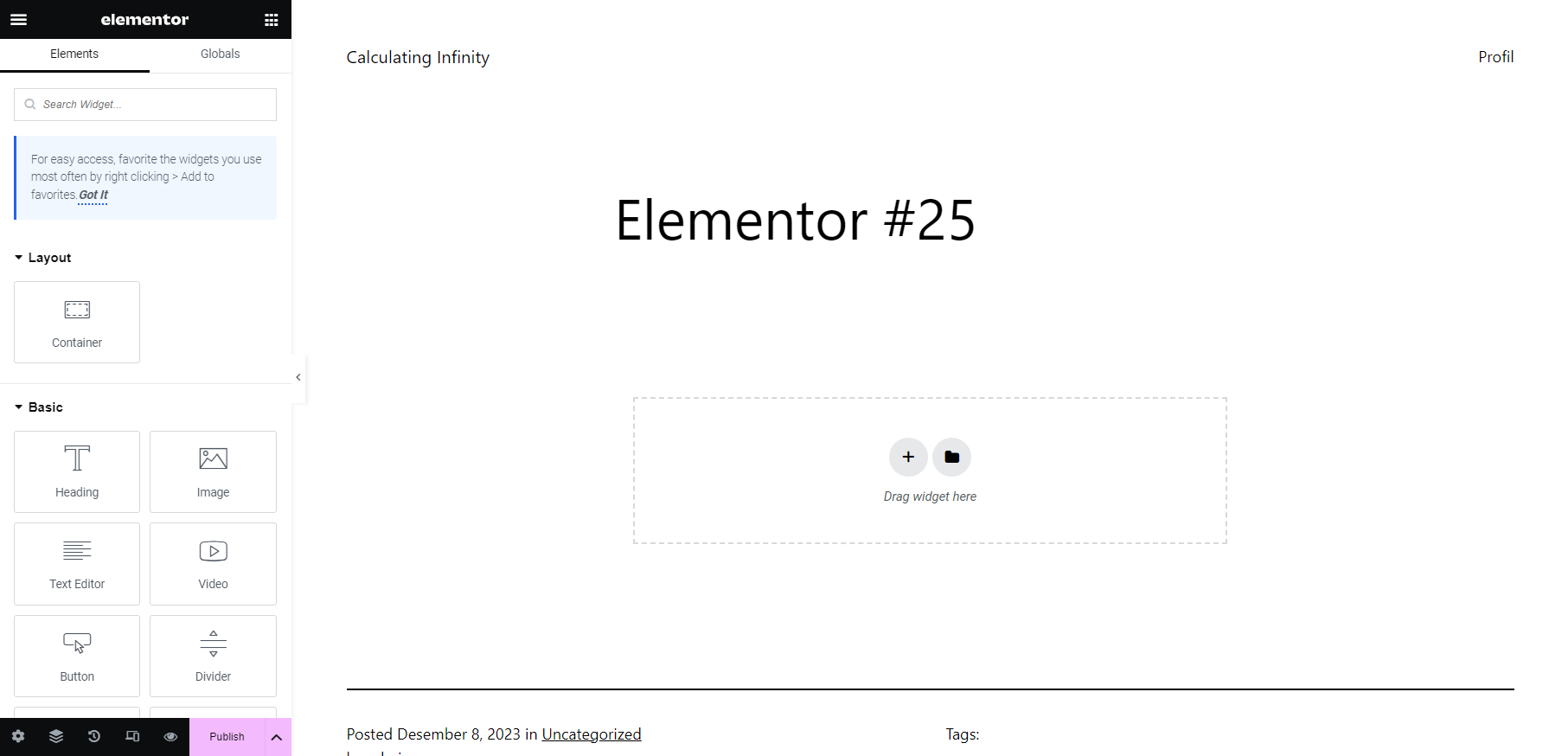
Step 2: Click the Edit With Elementor button to open the Elementor editor page.

Now the Elementor editor page is open and there you can also see the preview on the right. Let's move on to the next step!
Step 3: Click the Library icon to use a ready-made template, for example in this article we have chosen the Landing Page - Hotel template.
Note: If the template library says Pro, it means that the template can only be used in the Pro version of Elementor..
Step 4: If you are using Elementor for the first time, the Connect to template library page will appear and click the GET STARTED button. But if there is no this page, you can go directly to step 8.
Step 5: The Elementor login page will open, if you have already created an account just enter your username and password. But if you haven't click on the Create an Account text.
Step 6: Enter your active email and password in the fields provided..
Step 7: Klik tombol Connect.
If it has been successfully connected, it will be redirected back to the Elementor editor page and the template is automatically installed.
Step 8: That's it, now you are ready to edit the template according to your needs. You can delete certain parts that are not necessary.
In the side panel that we marked with a box, you can add other features for the appearance of the website design.
Essentially on that page you can change the content of the default template. You can also add other elements that you think you need to add.
Once you've made some adjustments, it's time to save the design by clicking Save Draft.

Another way is to click the Save as Template menu. This way you don't have to create the same design for other pages.
Design your own version of the web interface now!
Isn't it easy to make a website look more attractive? Using Elementor is indeed one of the easiest ways to create a website with a good and unique appearance, as easy as changing permalinks in WordPress.
Another important thing is to use the best theme and hosting in terms of loading speed, especially in supporting website speed to be more optimal.
When it comes to hosting server performance and speed, you can trust Exabytes Indonesia.
With Exabytes' services, you can choose whether to use cPanel hosting or Plesk. All according to your needs.
Our services are also backed by the best technical support that's available whenever you need it. Choose your hosting package now!
