Apa Penyebab Error 'Post-processing of the image likely failed'?
Saat menambahkan gambar ke postingan atau perpustakaan media di situs WordPress Anda, ada beberapa hal terjadi. File gambar diunggah ke server hosting WordPress Anda , halaman lampiran dibuat untuk gambar tersebut, dan pengeditan gambar PHP melakukan beberapa Post-processing
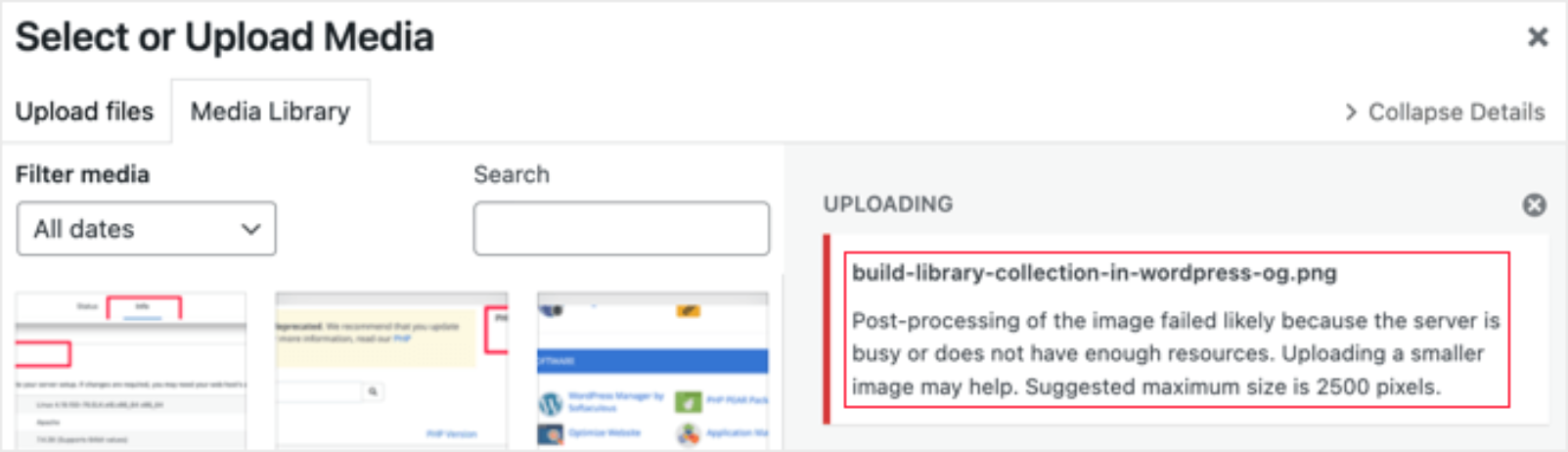
Terkadang saat proses upload gambar Anda mungkin akan melihat pesan error WordPress seperti ini:
‘Post-processing of the image likely failed because the server is busy or does not have enough resources. Uploading a smaller image may help. Suggested maximum size is 2500 pixels.’

Untuk pesan error WordPress ini memberikan cukup banyak detail. Ini memberi tahu Anda bahwa masalah terjadi saat pasca-pemrosesan gambar di WordPress dan menunjukkan mungkin ada masalah dengan server web Anda.
Pesan error juga menyarankan solusi yang mungkin. Sebaiknya Anda mengunggah gambar yang lebih kecil dengan ukuran terpanjang tidak lebih dari 2500 piksel.
Oleh karena itu, mari kita lihat cara memperbaiki error 'Post-processing of the image likely failed' di WordPress.
1. Pastikan Error HTTP Tidak Sementara
Pertama, Anda harus memastikan tidak ada karakter khusus dalam nama file. Jika ya, maka Anda harus mengganti nama file gambar tersebut.
Selanjutnya, Anda harus menunggu beberapa menit lalu coba unggah kembali file gambar Anda. Jika server Anda sibuk seperti yang disarankan dalam pesan,
Masalah seperti ini secara otomatis diperbaiki di sebagian besar server hosting WordPress .
Jika Anda masih mengalami masalah pengunggahan gambar setelah menunggu beberapa saat, Anda dapat mencoba mengunggah file lain. Anda juga dapat mencoba membersihkan cache browser Anda atau menggunakan browser web lain.
2. Tingkatkan Batas Memori WordPress
Pesan kesalahan menunjukkan bahwa server Anda mungkin tidak memiliki resources yang cukup. Mari tingkatkan jumlah memori yang tersedia untuk WordPress.
Anda perlu menambah jumlah memori yang dapat digunakan PHP di server Anda. Anda dapat melakukan ini dengan menambahkan kode berikut ke file wp-config.php Anda .
Kode ini meningkatkan batas memori WordPress menjadi 256MB, yang seharusnya cukup untuk memperbaiki masalah batas memori.
Jika anda ingin memastikan apakah file lebih besar dari batas unggahan situs web Anda. Untuk melihatnya anda dapat melihat gambar di bawah :
3. Optimalkan Gambar agar Lebih Kecil
Pesan error mengatakan bahwa mengunggah gambar yang lebih kecil mungkin membantu. Disarankan agar gambar Anda tidak lebih dari 2500 pixel.
Saat memulai blog baru , banyak pemula yang hanya mengunggah gambar tanpa mengoptimalkannya untuk web. Tidak hanya dapat menyebabkan pesan error seperti ini, file gambar berukuran besar tersebut juga akan membuat website Anda menjadi lebih lambat.
Memiliki situs web yang lambat akan merusak peringkat SEO Anda secara keseluruhan .
Untuk mengoptimalkan gambar, Anda perlu menggunakan perangkat lunak pengedit gambar untuk menyimpan dalam format file yang optimal (seperti JPEG, PNG, atau GIF), mengubah ukuran dimensi gambar ke ukuran yang lebih kecil, dan mengompres gambar untuk membuat ukuran file lebih kecil lagi.
Penting untuk diperhatikan bahwa terkadang pesan kesalahan ini dapat dilihat bahkan saat mengunggah gambar yang lebih kecil. Jika Anda melihat kesalahan bahkan saat mengunggah gambar yang dioptimalkan, Anda harus melanjutkan ke langkah pemecahan masalah berikutnya.
4. Ubah Perpustakaan Editor Gambar yang Digunakan oleh WordPress
Gambar pasca-proses WordPress menggunakan dua modul PHP, ImageMagick dan GD Library. WordPress dapat menggunakan salah satunya tergantung mana yang tersedia.
Namun, ImageMagick dapat mengalami masalah memori yang dapat menyebabkan kesalahan saat mengunggah gambar. Untuk memperbaikinya, Anda dapat menjadikan GD Library sebagai editor gambar default Anda.
Anda dapat melakukannya hanya dengan menambahkan kode ini ke file function.php tema Anda , di plugin khusus situs , atau dengan menggunakan plugin cuplikan kode .
Cara termudah untuk menambahkan kode ini di WordPress adalah dengan plugin cuplikan kode WPCode . Ini memungkinkan Anda menambahkan kode tanpa mengedit file function.php tema Anda, jadi Anda tidak perlu khawatir situs WordPress Anda akan rusak .
Untuk memulai, Anda perlu menginstal dan mengaktifkan plugin WPCode gratis.
Setelah plugin diaktifkan, buka halaman Cuplikan Kode »+ Tambahkan Cuplikan dari dashboard WordPress Anda.
Kemudian, temukan opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)' dan klik tombol 'Gunakan Cuplikan' di bawahnya.
Selanjutnya, Anda perlu menambahkan judul untuk cuplikan Anda dan menempelkan kode dari atas ke dalam kotak 'Pratinjau Kode'. Jangan lupa untuk memilih 'PHP Snippet' sebagai jenis kode dari daftar dropdown di sisi kanan layar.
Setelah itu, cukup ubah tombol dari 'Tidak Aktif' menjadi 'Aktif' dan tekan tombol 'Simpan Cuplikan'.

Setelah menambahkan kode ini, Anda harus mencoba mengunggah gambar lagi.
Sekian tutorial dari kami, kami harap tutorial ini membantu Anda mempelajari Cara Memperbaiki Error Post-processing of the image likely failed pada WordPress.
