Cara Menghilangkan Sidebar WordPress di Blog Post
Terkadang mungkin Anda hanya ingin menampilkan sidebar di artikel atau postingan blog, bukan di keseluruhan tampilan website.
Untuk melakukannya, berikut ini dua cara menghilangkan sidebar WordPress di postingan blog yang bisa Anda ikuti:
1. Menghilangkan Sidebar dari Static Page WordPress
Beberapa tema modern WordPress menyediakan template yang sudah tidak menggunakan sidebar untuk static page. Oleh karena itu menghapus sidebar di halaman statis sangat mudah dilakukan.
Jika tema Anda sudah menyediakan template bebas widget, cara menghapus sidebar di halaman statis sama dengan menghilangkannya di single post. Anda tinggal memilih halaman yang ingin dihilangkan sidebar-nya dan pilih opsi Page Attribute meta box.
Kemudian, pilih template Full Width untuk menghapus sidebar.

Namun jika opsi ini tidak muncul, berarti tema yang Anda gunakan tidak menyediakan template tanpa sidebar.
Tenang, ini dia panduan untuk membuat template tanpa sidebar:
- Gunakan teks editor seperti Notepad, kemudian buat file baru. Beri nama file ini tanpa-sidebar.php dan simpan di perangkat Anda.
- Akses hosting Anda menggunakan FTP Client seperti FileZilla.
- Cari folder /wp-content/themes/tema-anda.
- Edit file page.php, kemudian salin semua isi file dan paste ke file tanpa-sidebar.php.
- Setelah tanda <?php tambahkan baris kode di bawah ini:
| /*Template Name: Full Width*/ |
- Kemudian hapus baris kode sidebar dan simpan. Contoh baris kode sidebar seperti <?php get_sidebar(); ?>.
- Unggah file tanpa-sidebar.php ke dalam tema menggunakan FTP client.
- Selesai! Anda sudah mempunyai tema yang dapat digunakan untuk membuat postingan tanpa sidebar.
2. Menghapus Sidebar WordPress dari Halaman Blog Post
Anda dapat menggunakan panduan ini untuk menghapus sidebar hanya di bagian halaman blog, halaman statis tidak akan terpengaruh oleh pengaturan ini.
- Di halaman dashboard WordPress, buka Settings > Reading.

- Di halaman berikutnya, pilih halaman website yang ingin dihilangkan sidebar-nya pada menu dropdown berikut.

- Kemudian, simpan perubahan yang telah dilakukan dengan klik tombol Save Changes.
Cara Menghilangkan Sidebar WordPress dari Single Post
Untuk melakukan metode ini, Anda perlu mengakses FTP client yang nantinya digunakan untuk mengunggah file yang berisi kode template.
1. Buat File Template
Pertama, Anda perlu membuka editor di komputer seperti Notepad, Gedit, atau yang lainnya. Kemudian paste kode di dalam file tersebut.
| <?php/* * Template Name: Free Style * Template Post Type: post, page, product */ get_header(); ?> |
Kode di atas akan membuat template baru dengan nama Free Style. Anda dapat menyimpan file ini dengan nama free-style-template.php atau nama lainnya di komputer.
2. Unggah File ke Server
Kemudian, upload file tadi ke dalam tema WordPress yang Anda gunakan melalui FTP. Cari folder “../wp-content/themes/tema-anda”.
3. Cek di Halaman Dashboard
Anda dapat melihat perubahan yang dilakukan dengan membuka post lama atau membuat post baru.
Di bagian Post Attribute, Anda akan melihat pilihan template Free Style. Pada posisi ini, template Free Style masih kosong, jadi menggunakan template ini akan menghasilkan tampilan putih saja.
Cara yang paling mudah untuk menyelesaikan langkah ini adalah dengan menyalin kode dari file tema single.php dan menggunakannya.
Sama seperti bagian lain, terkadang beberapa tema sudah menyediakan template tanpa sidebar untuk Anda. Jadi, Anda tinggal menggunakannya saja melalui kolom Post Attribute.
4. Salin Kode yang Ada di Dalam File single.php
Buka file single.php kemudian salin teks setelah baris get_header(). Paste semuanya ke bagian paling bawah free-style-template.php.
Hal yang perlu Anda lakukan adalah memodifikasi file free-style-template.php cukup dengan menghapus kode baris sidebar.
Simpan dan upload kembali file tersebut ke server Anda menggunakan FTP client.
Cara Menghilangkan Sidebar di Seluruh Halaman Website WordPress
Metode ini dapat Anda gunakan untuk menghilangkan sidebar di setiap post dan page di situs web. Cara mudahnya adalah menuju dashboard WordPress dan membuka menu Appearance > Customize.

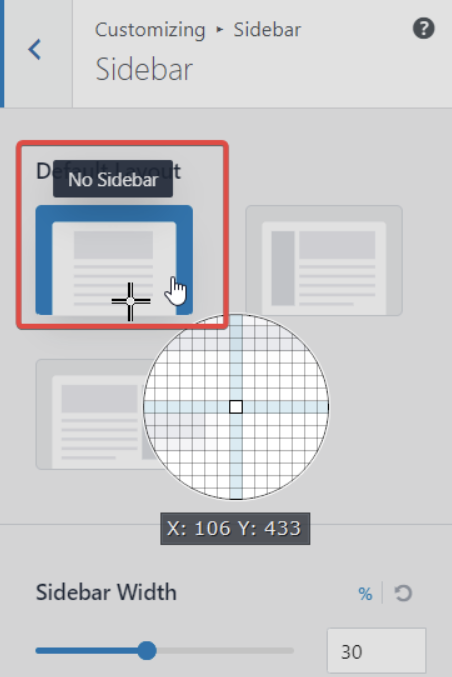
Lalu, klik menu Sidebar dan pilih pengaturan No Sidebar seperti pada gambar berikut.

Namun, jika tema yang digunakan tidak disertai pengaturan ini, Anda bisa menghilangkan sidebar secara manual melalui FTP. Berikut langkah-langkahnya:
1. Akses Hosting Menggunakan FTP
Pertama, Anda perlu mengakses server menggunakan FTP dan arahkan ke folder “../wp-content/themes/tema-sekarang/folder”.
Tema website tersusun dari template yang berbeda, jadi Anda perlu untuk mengubah semua template di setiap bagian sidebar yang ditampilkan.
Umumnya, di WordPress Anda perlu mengubah file index.php, page,php, single.php, single.php, dan archive.php, home.php, dan lainnya.
2. Hapus Baris Kode Sidebar
Anda perlu mencari baris kode <?php get_sidebar(); ?> di semua template dan kemudian hapus. Anda cukup menghapus semua baris sidebar tersebut untuk menghapus sidebar.
Jika terdapat banyak template, Anda cukup menghapus baris kode sidebar di seluruh template. Jangan lupa simpan perubahan yang sudah dilakukan.
3. Cek Website
Ketika Anda mengakses website, sidebar seharusnya sudah tidak muncul lagi. Namun konten utama Anda akan tetap dengan ukuran yang sama. Hal ini dikarenakan tema yang Anda gunakan sudah menentukan ukuran konten utama, jadi Anda perlu menyesuaikan lagi ukuran konten utama.
4. Lakukan Custom CSS
Supaya konten utama lebarnya sama dengan halama, Anda harus mencari CSS class yang digunakan untuk mengatur nilai ukuran konten utama. Setelha menemukannya, Anda cukup mengganti nilai dari setiap CSS melalui fitur custom CSS.
Cara Menghilangkan Sidebar WordPress dengan Plugin
Kalau tidak ingin berkutat dengan coding, Anda juga bisa menghapus sidebar WordPress dengan bantuan plugin. Install saja plugin WordPress terbaik untuk mengatur tampilan sidebar yaitu Fullwidth Templates for Any Theme & Page Builder.
Seperti namanya, plugin ini berfungsi untuk tema dan pembuat halaman apa pun yang mungkin Anda gunakan untuk situs WordPress Anda. Apalagi cara menggunakannya sangat mudah. Anda hanya perlu 3 klik untuk membuat template fullwidth.
Setelah Anda menginstal dan mengaktifkan plugin, Anda akan memiliki akses ke 3 pengaturan dasar ini:
- Template kosong. Pengaturan pertama akan menghapus semuanya dari halaman Anda: header, footer, sidebar, sampai kolom komentar. Yang tersisa hanyalah halaman kosong yang memberi Anda kendali penuh atas layout website.
- Full width template. Pengaturan kedua akan menghilangkan sidebar di WordPress, judul halaman, dan kolom komentar. Content area Anda akan secara otomatis ditampilkan secara full width. Settingan ini ideal kalau Anda menggunakan page builder.
- Template tanpa sidebar. Pengaturan ketiga hanya akan menghapus sidebar dari layout. Anda dapat memilih ini jika tema WordPress tidak menawarkan opsi Tanpa Sidebar.
