Apa itu AMP?
Bisa dibilang plugin AMP adalah halaman khusus seluler yang dipercepat. Tapi detailnya AMP memiliki kepanjangan Accelerated Mobile Pages adalah teknologi yang diciptakan untuk mempercepat website ketika dibuka pada perangkat mobile.
Plugin AMP bekerja dengan cara hanya menampilkan konten pada bagian penting saja dan menyimpan versi cache di server Google, sehingga dimungkinkan untuk konten website tersebut segera ditampilkan tanpa harus menunggu lama.
Apa Anda berpikir konsepnya sama dengan lazy load? Jika diperhatikan, ada sedikit perbedaan. Anda bisa mempelajari lebih detail tentang lazy load di Exabytes blog ya.
Baik, kita lanjutkan. Agar Anda bisa lebih memahami apa itu AMP, di bawah ini adalah contoh perbandingan tampilan versi AMP salah satu artikel dari media online dengan tampilan normalnya:

Tampilan versi AMP ini sangat bagus bagi pengunjung website Anda yang menggunakan seluler, mereka bisa mendapatkan informasi dengan segera dalam beberapa detik saja dan tidak perlu menunggu waktu terlalu lama.
Cara Instalasi Plugin AMP di WordPress
Sekarang setelah Anda mengetahui apa itu AMP, manfaatnya, cara kerjanya, kelebihan dan kekurangannya. Pembahasan kita lanjutkan ke hal teknikal tentang cara instalasi plugin AMP. Di WordPress, ada dua plugin AMP yang bisa Anda gunakan.
Yuk kita bahas satu persatu!
Google AMP Plugin
Instalasi plugin AMP di website berbasis WordPress sangatlah mudah, Anda hanya perlu instalasi plugin dan website Anda sudah memiliki halaman AMP.
Salah satu plugin yang banyak digunakan adalah plugin AMP resmi dari Google yaitu Google AMP WordPress. Cara installnya sama dengan instalasi plugin pada umumnya, detailnya ikuti langkah-langkah di bawah ini ya!
Langkah 1: Login ke halaman dashboard WordPress Anda.
Langkah 2: Klik Plugin > Add New > Search Google AMP Plugin > Install Now.

Langkah 3: Setelah instalasi selesai, klik Active untuk mengaktifkan plugin.

Setelah Anda mengaktifkan pluginnya, secara otomatis halaman versi AMP Anda sudah dijalankan.
AMP for WP Plugin
Plugin yang kedua adala AMP for WP yang banyak digunakan juga oleh para webmaster untuk membuat halaman versi AMP. Langkah-langkah untuk menggunakannya adalah sebagai berikut:
Langkah 1: Login ke halaman dashboard WordPress Anda.
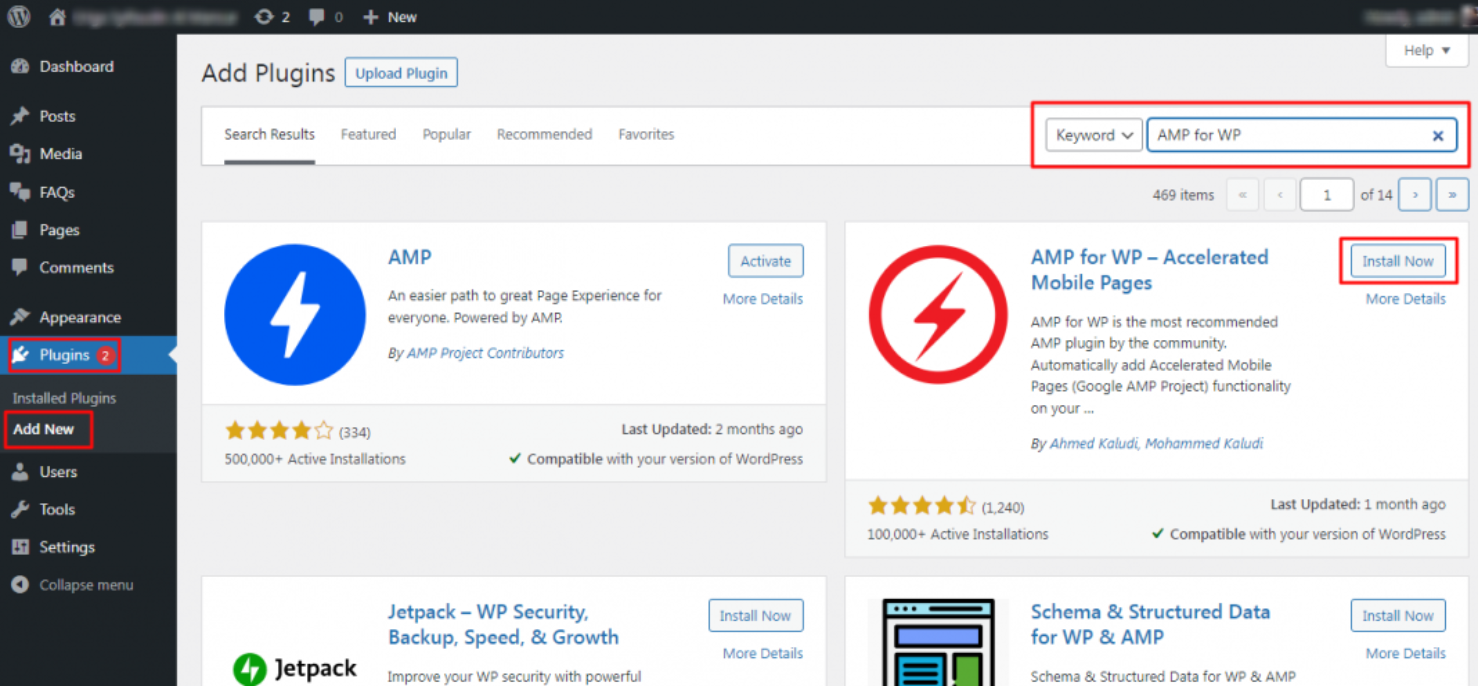
Langkah 2: Klik Plugin > Add New > Search di kolom pencarian “AMP for WP > Klik Install Now.

Langkah 3: Setelah instalasi selesai, klik Active untuk mengaktifkan plugin.

Langkah 4: Setelah Anda menginstal plugin ini, kurang lebih nanti akan muncul halaman seperti yang ditunjukkan di bawah ini:

Di halaman tersebut nantinya ada beberapa settingan yang perlu Anda tentukan. Di masing-masing pilihan disana, Anda bisa mengisinya sesuai dengan kebutuhan, penjelasannya adalah sebagai berikut:
| Website Type | Di bagian ini Anda bisa mengisinya sesuai dengan jenis website Anda, misal jika websitenya adalah blog bisa pilih Blog. |
| Where do you need AMP? | Sedangkan di bagian ini Anda bisa memilih lokasi penerapan AMP, biasanya AMP diterapkan di Post tapi Anda juga bisa menerapkannya di halaman lain misalnya di homepage dan halaman tertentu lainnya. Bahkan Anda juga bisa memilih di semua halaman website. |
| Design and Presentation | Pada bagian ini Anda bisa mengganti logo website dan juga warna yang akan muncul di AMP nantinya. |
| Analytics Tracking | Pada opsi ini, Anda bisa mengisinya dengan ID dari analytics yang digunakan misalnya Google Analytics dan semisalnya. |
| Privacy Settings | Sedangkan untuk bagian ini bisa Anda gunakan untuk menampilkan pemberitahuan kepada pengunjung website tentang penggunaan cookies browser di AMP. |
| Advertisement | Bagian ini berisi pengaturan posisi iklan yang nantinya akan ditampilkan di AMP. Jika Anda ingin iklan Anda tetap muncul, plugin ini bisa Anda andalkan untuk meningkatkan kecepatan dan tetap mempertahankan pendapatan. |
| 3rd Party Compatibility | Biasanya plugin AMP akan mematikan plugin yang bisa memperlambat website, akan tetapi jika Anda menggunakan plugin yang satu ini. Plugin tersebut akan tetap menyala. |
Langkah 5: Setelah Anda melakukan beberapa pengaturan di atas, klik tombol dengan simbol “✓” untuk menyimpan pengaturan.
