Cara Instal Node.js di cPanel
Fitur Setup Node.js App tersedia pada tersedia pada hosting dengan panel menggunakan cPanel. Berikut langkah-langkah untuk memasang Node.js pada cPanel:
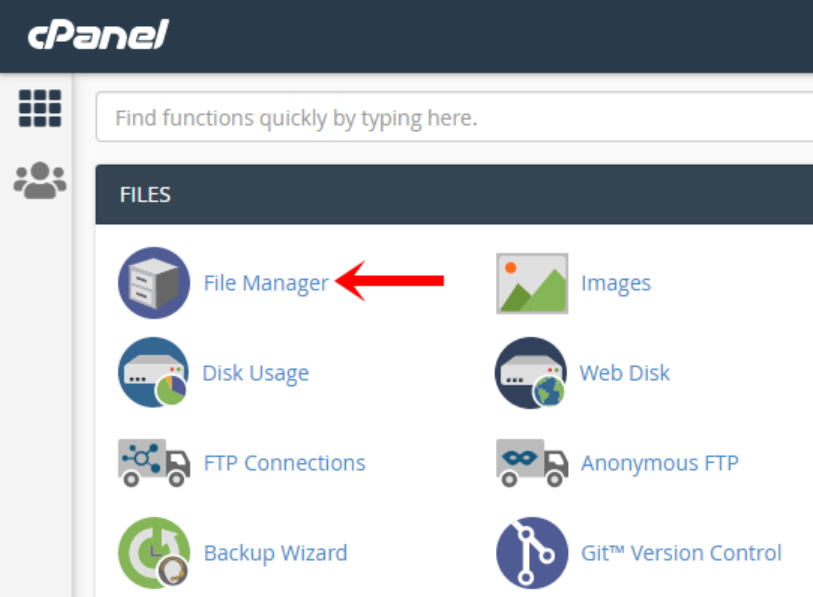
1. Login dahulu ke cpanel Anda, Silakan ketik pada kolom pencarian untuk menemukan Setup Node.js App. Klik kiri pada ikon tersebut.

2. Anda sekarang berada di halaman dari aplikasi Node.js. Silakan klik Create Application untuk mulai instalasi Node.js

3. Anda perlu melengkapi form yang disediakan antara lain:
- Node.js version. Memilih versi Node.js yang tersedia, tetapi Anda juga bisa memilih sesuai rekomendasi yang diberikan.
- Application mode. Memilih mode antara development dan production, berikut tautan resmi Node.js terkait perbedaan keduanya.
- Application root. Mengisi path atau lokasi folder root. Nama yang ditulis di sini akan membuat folder baru di file manager. Folder yang digunakan untuk menyimpan aplikasi Node.js.
- Application URL. Membuat URL untuk bisa diakses. Jika dikosongkan akan menggunakan domain utama.
- Application startup file. Membuat file JavaScript sebagai landasan untuk menjalankan Node.js
Setelah Anda mengisi form tersebut, silakan klik Create untuk melanjutkan.

4. Aplikasi Node.js telah berjalan. Selanjutnya Anda kembali ke All Features cPanel. Anda bisa klik ikon kotak-kotak untuk kembali ke sana.

5. Kemudian, silakan masuk ke File Manager cPanel.

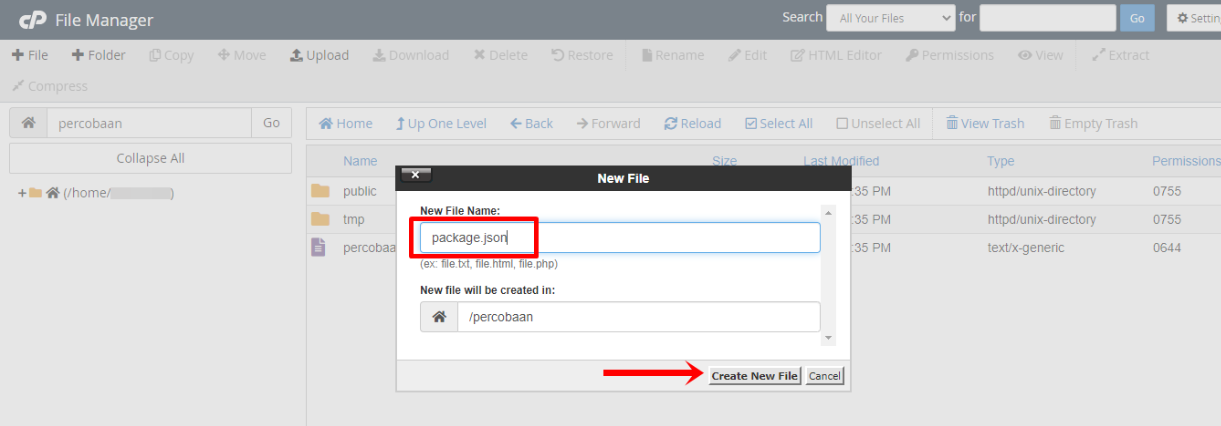
6. Cari folder root yang telah Anda buat sebelumnya pada langkah ke-5. Pada contoh di bawah, folder bernama Percobaan. Lalu, buka folder tersebut. Klik + File untuk membuat file baru.

7. Ketik package.json pada New File Name, kemudian klik Create New File.

8. Klik kanan pada file package.json, lalu Edit. Isi file package.json dengan kode program berikut:
1 2 3 4 5 6 7 8 9 10 11 | {"name": "app","version": "1.0.0","description": "My App","main": "percobaan.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC" |
Pada bagian “main”: “…” disesuaikan dengan nama file .js yang Anda buat. Selanjutnya, klik tombol Save Changes.

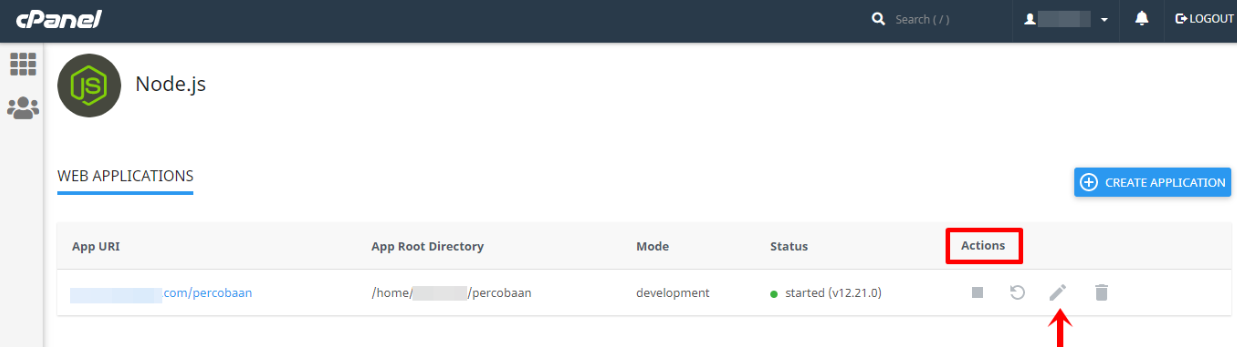
9. Kembali ke halaman Node.js dengan mengikuti langkah ke-3. Anda akan menemukan App yang telah dibuat sebelumnya. Pada kolom Actions, klik ikon pensil untuk edit.

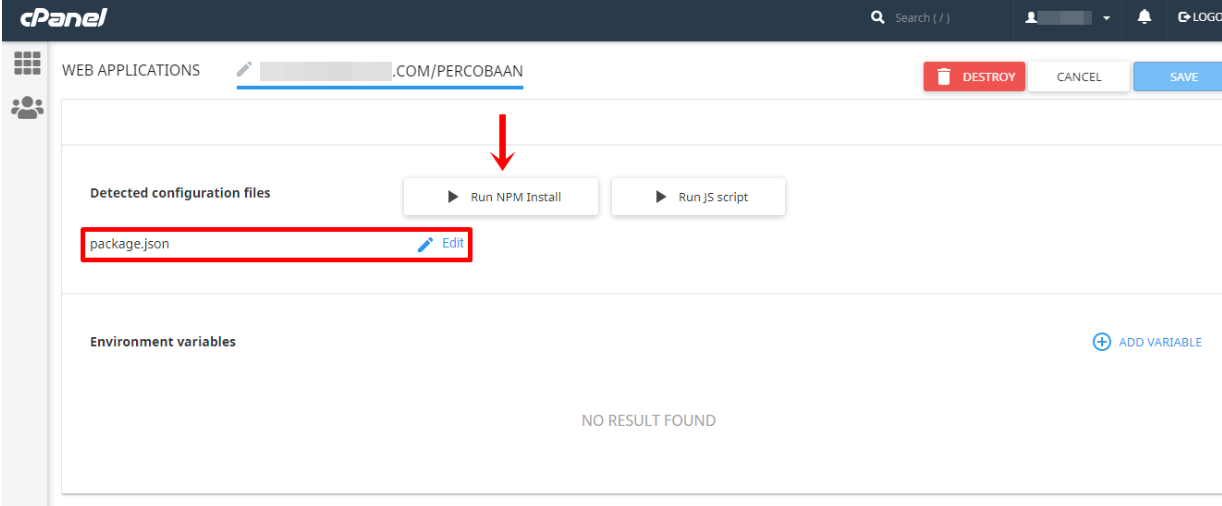
10. Gulir halaman ke bawah. Di situ juga Anda bisa cek file package.json yang telah dibuat sebelumnya. Jika diperlukan, Anda dapat melakukan edit pada file tersebut. Selanjutnya klik Run NPM Install. Tunggu proses instalasi selesai.

Akan muncul notifikasi NPM sukses diinstal.

11. Selanjutnya, Anda dapat menjalankan Node.js dengan URL yang telah dibuat sebelumnya. Jalankan melalui browser. Terakhir akan muncul pesan: “It works!”.
